| « Items | Index | Layout Properties » |
Label Editing
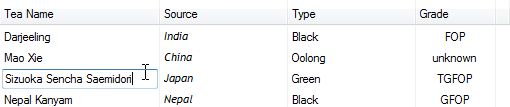
Label editing allows user to edit items and sub-items on the fly. Just set the LabelEdit property to true (or LabelEditModeItems to BetterListViewLabelEditMode.Text) and the user is allowed to edit items using text box:

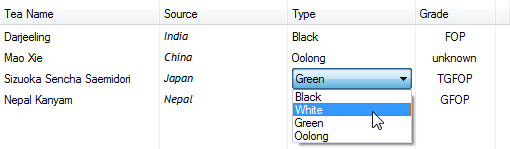
To enable label editing for sub-items, set the LabelEditModeSubItems property to value other than LabelEditModeSubItems.None. For example, you can use different editing controls, like a combo box by setting LabelEditModeSubItems to LabelEditModeSubItems.CustomControl. Then handler RequestEmbeddedControl event and return the editing control in the event handler.
You can also specify position of the editing control by setting BetterListViewRequestEmbeddedControlEventArgs.ControlPlacement. The position is determined from sub-item text position by default.

There are three basic editing controls pre-packed in Better ListView:
-
BetterListViewTextBoxEmbeddedControl
-
TextBox-based control used for basic label editing.
-
-
BetterListViewComboBoxEmbeddedControl
-
ComboBox-based control used for editing enumerations.
-
-
BetterListViewDateTimePickerEmbeddedControl
-
DateTimePicker-based control used for editing date and time values.
-
If you want to create your own editing controls, see Embedded Controls, for more information.
Default Action
When label edit is terminated by the control (e.g. when user clicks outside the editing control or Better ListView loses focus), the edited data can be either accepted or cancelled.
By default, the data is accepted, but this can be changed by setting LabelEditDefaultAccept to false.
Label Editing from User Code
Label editing can be initiated and terminated from user code using BeginEdit and EndEdit methods.
BeginEdit is adopted from .NET ListView and allows you to start label editing of a specific sub-item (e.g. when some keyboard shortcut is pressed).
EndEdit can be used to terminate label editing at any time. This method can be called even when label editing is not currently in progress.
Sample Source Code
The following sample shows initialization of a Better ListView with custom label editing for sub-items:
C#
this.listView.BeginUpdate();
this.listView.Columns.AddRange(new[] { "Property", "Visiblity" });
this.listView.Items.Add(new[] { "AlphaProperty", "public" });
this.listView.Items.Add(new[] { "BetaProperty", "internal" });
this.listView.Items.Add(new[] { "GammaProperty", "private" });
// start editing items with just single click (optional)
this.listView.LabelEditActivation = BetterListViewLabelEditActivation.SingleClick;
// we would like to edit sub-items, so set editing mode of sub-items
this.listView.LabelEditModeSubItems = BetterListViewLabelEditMode.CustomControl;
this.listView.EndUpdate();
// custom label editing needs to handle this event to obtain actual editing control
this.listView.RequestEmbeddedControl += ListViewRequestEmbeddedControl;Visual Basic
ListView.BeginUpdate()
ListView.Columns.AddRange (New String() {"Property", "Visiblity"})
ListView.Items.Add (New String() {"AlphaProperty", "public"})
ListView.Items.Add (New String() {"BetaProperty", "internal"})
ListView.Items.Add (New String() {"GammaProperty", "private"})
' start editing items with just single click (optional)
ListView.LabelEditActivation = BetterListViewLabelEditActivation.SingleClick
' we would like to edit sub-items, so set editing mode of sub-items
ListView.LabelEditModeSubItems = BetterListViewLabelEditMode.CustomControl
ListView.EndUpdate()
' custom label editing needs to handle this event to obtain actual editing control
AddHandler ListView.RequestEmbeddedControl, AddressOf ListViewRequestEmbeddedControlThe RequestEmbeddedControl event handler provides the actual label editing control:
C#
IBetterListViewEmbeddedControl ListViewRequestEmbeddedControl(object sender, BetterListViewRequestEmbeddedControlEventArgs eventArgs)
{
if (eventArgs.SubItem.Index == 1) // user edits the first sub-item
{
// create ComboBox editing control from BetterListView
BetterListViewComboBoxEmbeddedControl comboBoxEmbeddedControl = new BetterListViewComboBoxEmbeddedControl();
comboBoxEmbeddedControl.DropDownStyle = ComboBoxStyle.DropDownList;
// add items into the editing control
comboBoxEmbeddedControl.Items.AddRange(
new[]
{
"public",
"internal",
"private"
});
return comboBoxEmbeddedControl;
}
return null;
}Visual Basic
Function ListViewRequestEmbeddedControl (ByVal sender As Object,
ByVal eventArgs As BetterListViewRequestEmbeddedControlEventArgs) _
As IBetterListViewEmbeddedControl
If eventArgs.SubItem.Index = 1 Then
' user edits the first sub-item
' create ComboBox editing control from BetterListView
Dim comboBoxEmbeddedControl As New BetterListViewComboBoxEmbeddedControl()
comboBoxEmbeddedControl.DropDownStyle = ComboBoxStyle.DropDownList
' add items into the editing control
comboBoxEmbeddedControl.Items.AddRange (New String() {"public", "internal", "private"})
Return comboBoxEmbeddedControl
End If
Return Nothing
End Function| « Items | Index | Layout Properties » |
| Better ListView Express Documentation | Copyright © ComponentOwl.com |