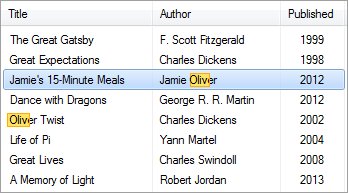
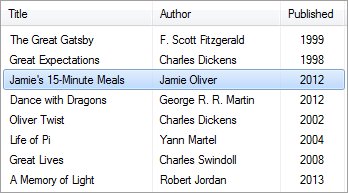
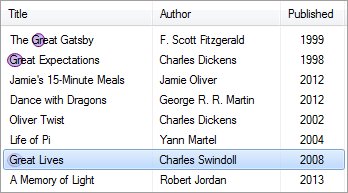
We have improved item searching capabilities of Better ListView by introducing Search Highlight feature. This feature automatically shows search matches and works out of the box with both searching by typing and searching from code (e.g. using search box):
To enable the highlight, simply add UpdateSearchHighlight option in the search settings:
C#
[csharp gutter=”false” toolbar=”false”]
listView.SearchSettings = new BetterListViewSearchSettings(
listView.SearchSettings.Mode,
listView.SearchSettings.Options | BetterListViewSearchOptions.UpdateSearchHighlight,
listView.SearchSettings.SubItemIndices);
[/csharp]
Visual Basic
[vb gutter=”false” toolbar=”false”]
ListView.SearchSettings = New BetterListViewSearchSettings(
listView.SearchSettings.Mode,
listView.SearchSettings.Options Or BetterListViewSearchOptions.UpdateSearchHighlight,
listView.SearchSettings.SubItemIndices)
[/vb]
Every item contains information about the match in the BetterListViewItem.SearchHighlight property. When BetterListViewItem.SearchHighlight.IsEmpty is true, the item was not matched by the search. Otherwise it contains information about the matched substring: its index and number of characters.
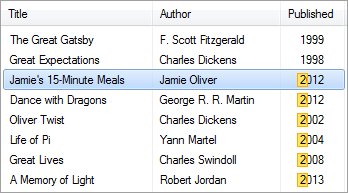
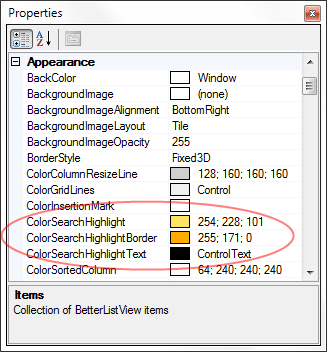
Highlight colors can be adjusted by three properties: ColorSearchHighlight, ColorSearchHighlightBorder and ColorSearchHighlightText:
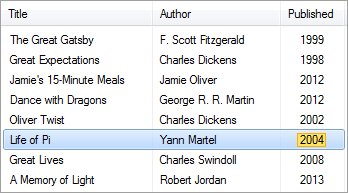
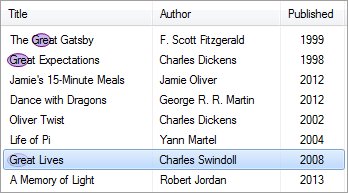
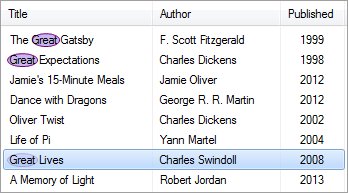
The display can be adjusted even further with owner drawing:
Here we have used ellipses drawn on item background by modifying OnDrawItem and OnDrawItemBackground methods of BetterListView:
C#
[csharp gutter=”false” toolbar=”false”]
using System.Drawing;
using System.Drawing.Drawing2D;
using BetterListView;
internal sealed class CustomListView : BetterListView
{
protected override void OnDrawItem(BetterListViewDrawItemEventArgs eventArgs)
{
// do not draw search highlight because we will draw our own
eventArgs.DrawSearchHighlight = false;
base.OnDrawItem(eventArgs);
}
protected override void OnDrawItemBackground(BetterListViewDrawItemBackgroundEventArgs eventArgs)
{
base.OnDrawItemBackground(eventArgs);
// draw custom search highlight on item background
BetterListViewSearchHighlight searchHighlight = eventArgs.Item.SearchHighlight;
if (searchHighlight.IsEmpty == false)
{
eventArgs.Graphics.SmoothingMode = SmoothingMode.HighQuality;
Rectangle rectHighlight = eventArgs.ItemBounds.SubItemBounds[searchHighlight.ColumnIndex].BoundsSearchHighlight;
Brush brushHighlight = new SolidBrush(Color.FromArgb(128, Color.MediumPurple));
Pen penHighlight = new Pen(Color.Purple, 1.0f);
eventArgs.Graphics.FillEllipse(brushHighlight, rectHighlight);
eventArgs.Graphics.DrawEllipse(penHighlight, rectHighlight);
brushHighlight.Dispose();
penHighlight.Dispose();
}
}
}
[/csharp]
Visual Basic
[vb gutter=”false” toolbar=”false”]
Imports System.Drawing
Imports System.Drawing.Drawing2D
Imports BetterListView
Friend NotInheritable Class CustomListView
Inherits BetterListView
Protected Overrides Sub OnDrawItem(eventArgs As BetterListViewDrawItemEventArgs)
‘ do not draw search highlight because we will draw our own
eventArgs.DrawSearchHighlight = False
MyBase.OnDrawItem(eventArgs)
End Sub
Protected Overrides Sub OnDrawItemBackground(eventArgs As BetterListViewDrawItemBackgroundEventArgs)
MyBase.OnDrawItemBackground(eventArgs)
‘ draw custom search highlight on item background
Dim searchHighlight As BetterListViewSearchHighlight = eventArgs.Item.SearchHighlight
If searchHighlight.IsEmpty = False Then
eventArgs.Graphics.SmoothingMode = SmoothingMode.HighQuality
Dim rectHighlight As Rectangle = eventArgs.ItemBounds.SubItemBounds(searchHighlight.ColumnIndex).BoundsSearchHighlight
Dim brushHighlight As Brush = New SolidBrush(Color.FromArgb(128, Color.MediumPurple))
Dim penHighlight As New Pen(Color.Purple, 1F)
eventArgs.Graphics.FillEllipse(brushHighlight, rectHighlight)
eventArgs.Graphics.DrawEllipse(penHighlight, rectHighlight)
brushHighlight.Dispose()
penHighlight.Dispose()
End If
End Sub
End Class
[/vb]



Awesome, just what I need! Thanks!